A/B-Tests mit PostHog
Erfahren Sie, wie Sie in wenigen Minuten erweiterte A/B-Tests mit Posthog in Codesphere einrichten können.

Inhaltsverzeichnis
Dieser Leitfaden führt Sie durch die Einrichtung von effektiven A/B-Tests mit Codesphere und Posthog. Lernen Sie, wie Sie Tests initiieren, Variationen mit den Code-Snippets und Super Properties von Posthog verfolgen und durch Datenvisualisierung und Reporting verwertbare Erkenntnisse gewinnen. Rüsten Sie sich mit der Fähigkeit aus, fundierte, datengestützte Entscheidungen zu treffen, die Ihre Website optimieren und die Erfahrung Ihrer Besucher verbessern können.
Änderungen an der Website vornehmen
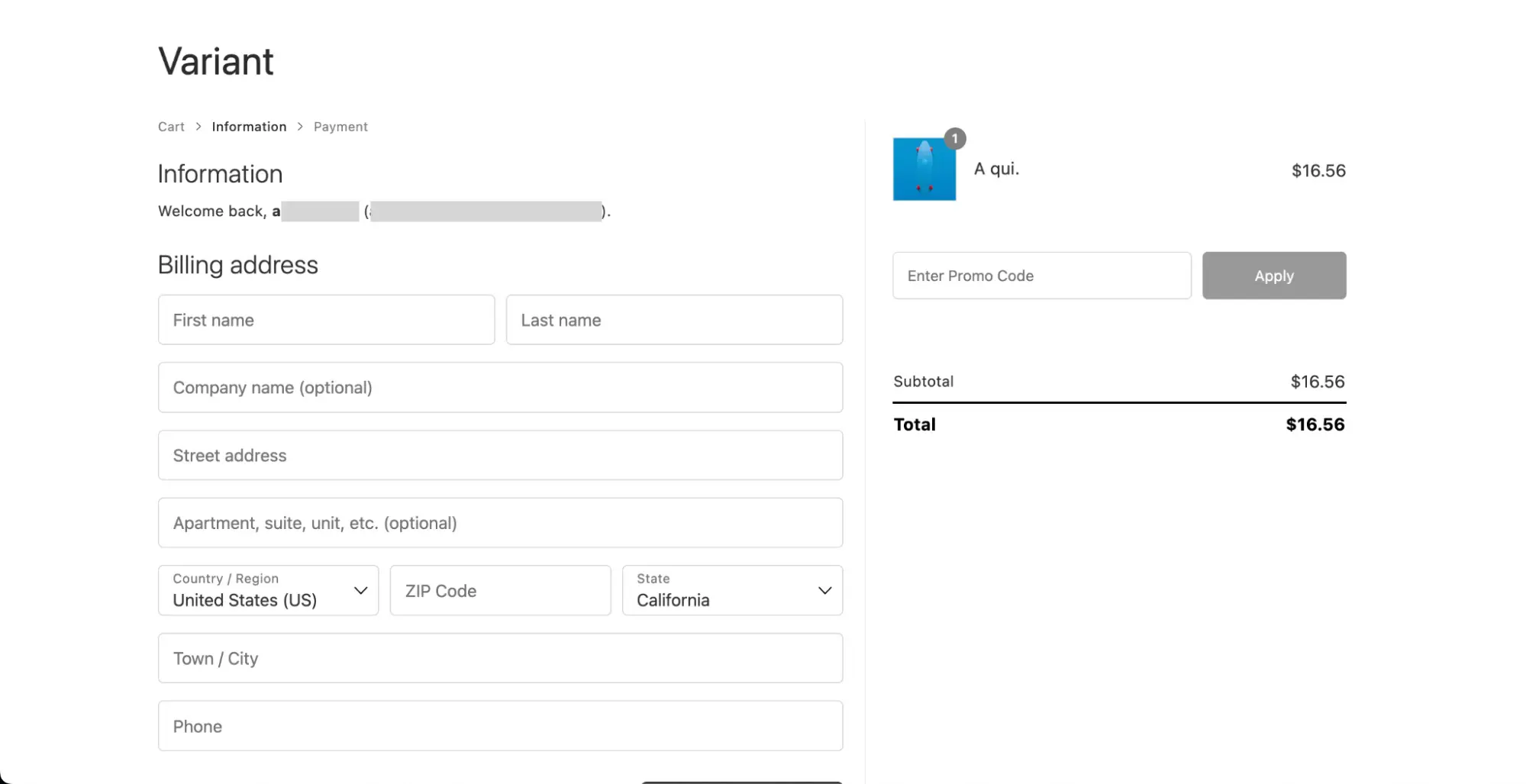
Bereiten Sie zwei identische Instanzen Ihrer Kontrollseite für den A/B-Test vor. Mit Codesphere haben Sie die Flexibilität, ganze Komponenten zu testen und alles von kleinen Buttons bis hin zu kompletten Checkout-Flows zu transformieren. In unserem Fall werden wir zwei verschiedene WooCommerce-Kassenabläufe testen - den Standardablauf und ein Shopify-ähnliches Layout. Erfahren Sie, wie Sie eine WooCommerce-Website in Codesphere einrichten hier .

Einleiten des AB-Tests
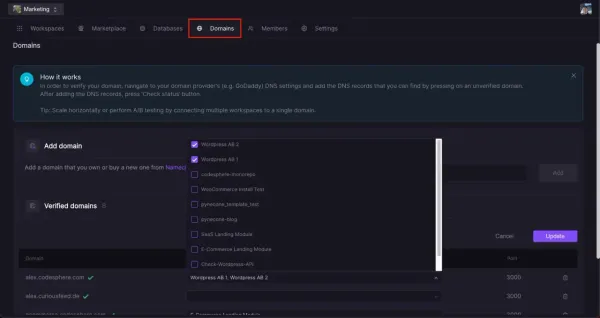
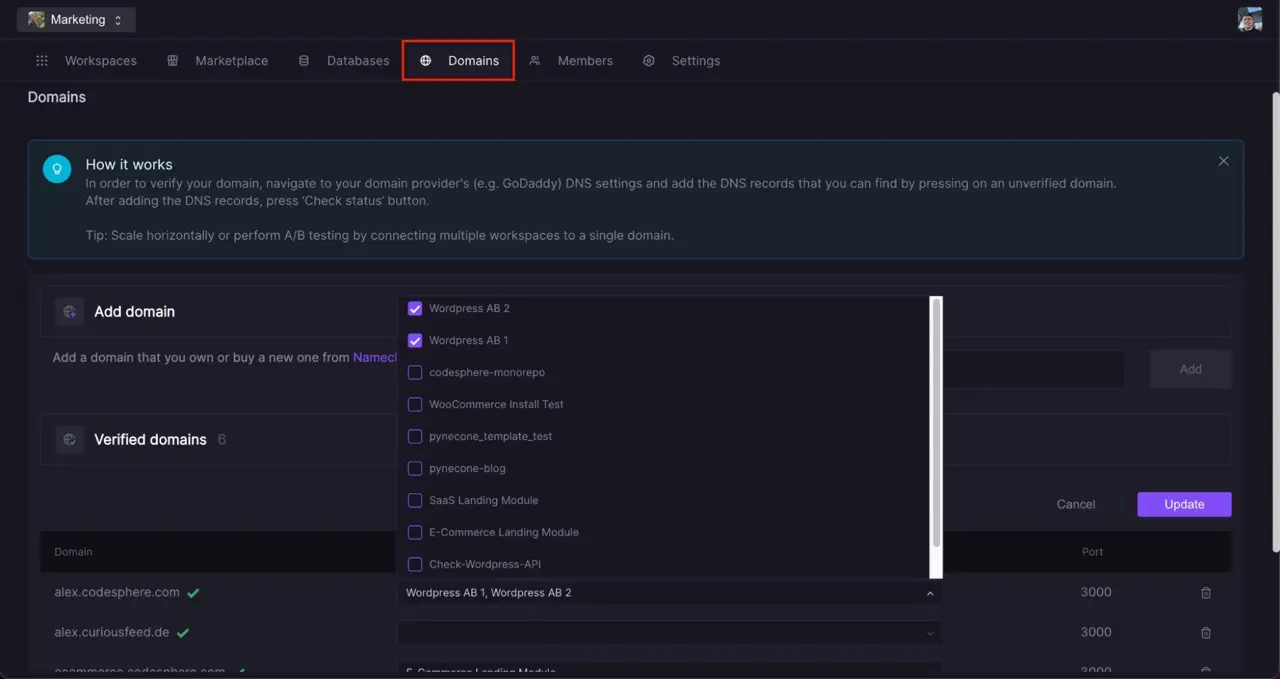
Die Einrichtung ist in Codesphere ganz einfach. Gehen Sie in Ihrem Dashboard auf "Domains" und verbinden Sie Ihre Domain. Weitere Informationen dazu finden Sie unter hier . Weisen Sie dann die Workspaces Ihrer Domäne zu, und Codesphere wird den Datenverkehr automatisch gleichmäßig auf sie verteilen. Ein Session-Cookie stellt sicher, dass die Benutzer immer die richtige Seite sehen, was umfassende Tests von Website-Komponenten erleichtert.

Hinzufügen des Posthog-Code-Schnipsels
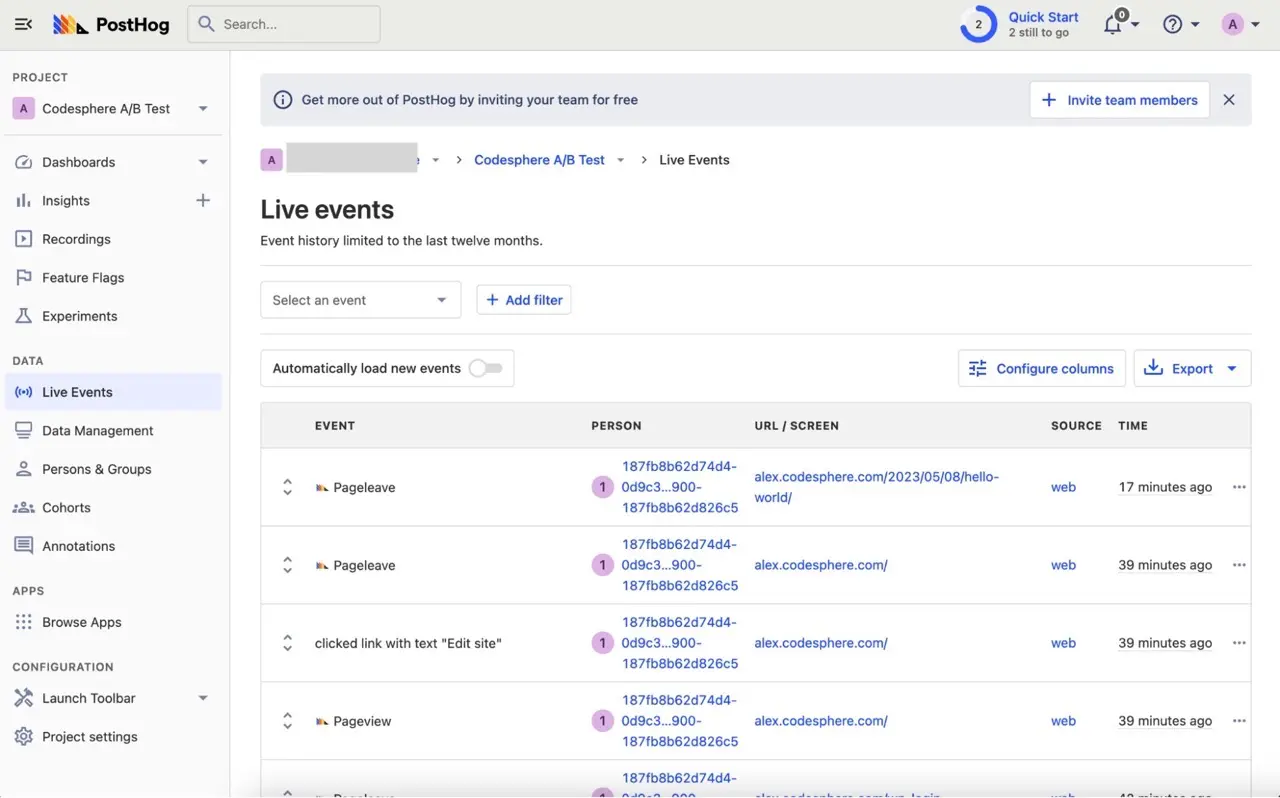
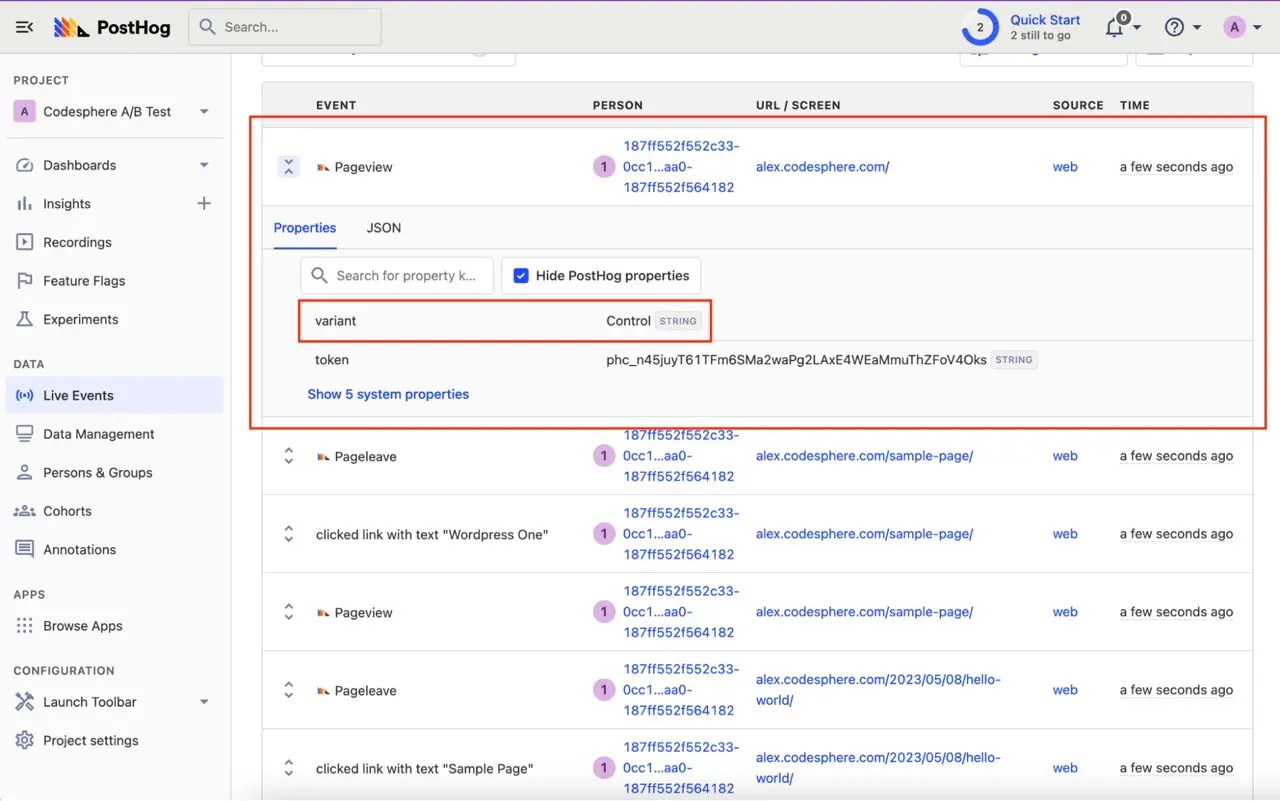
Fügen Sie den Posthog-Code-Snippet in den Kopfbereich beider Websites ein, um sie zu verfolgen. Sie finden den Code in Ihrem Posthog-Konto unter "Projekteinstellungen" > "Web-Snippet". Fügen Sie den Code in die Header-Datei Ihres Dokuments ein. Im Falle unseres WooCommerce-Shops finden Sie ihn unter "wp-admin -> themes -> theme_name -> parts -> header.html". Überprüfen Sie, ob Daten an Ihr Posthog-Konto gesendet werden, indem Sie die Registerkarte "Live Events" aufrufen. Sobald Sie mit Ihrer Website interagieren, indem Sie auf Buttons klicken, die Seite aktualisieren usw., sollten die Live-Ereignisse ganz oben in der Liste erscheinen. Wenn Sie Probleme beim Einrichten des Trackings haben, finden Sie weitere Informationen zur Fehlerbehebung hier .

Zuweisung von Supereigenschaften
Verwenden Sie die Supereigenschaften von Posthog, um zwischen Ihren Testvarianten zu unterscheiden, da sie in Codesphere A/B-Tests die gleiche URL verwenden. Richten Sie globale Supereigenschaften direkt nach dem Posthog-Web-Snippet in der Header-Datei ein, z. B.:
posthog.register({
Variante: "Kontrolle"
}); Achten Sie darauf, dass Sie für jede Variante der Seite einen eindeutigen Namen wie "Kontrolle" oder "Variante A" einfügen. Sie können die Einrichtung überprüfen, indem Sie die Registerkarte "Live-Ereignisse" aufrufen und prüfen, ob Ihre Supereigenschaften mit den Ereignissen verbunden sind.

Berichterstattung & Filterung

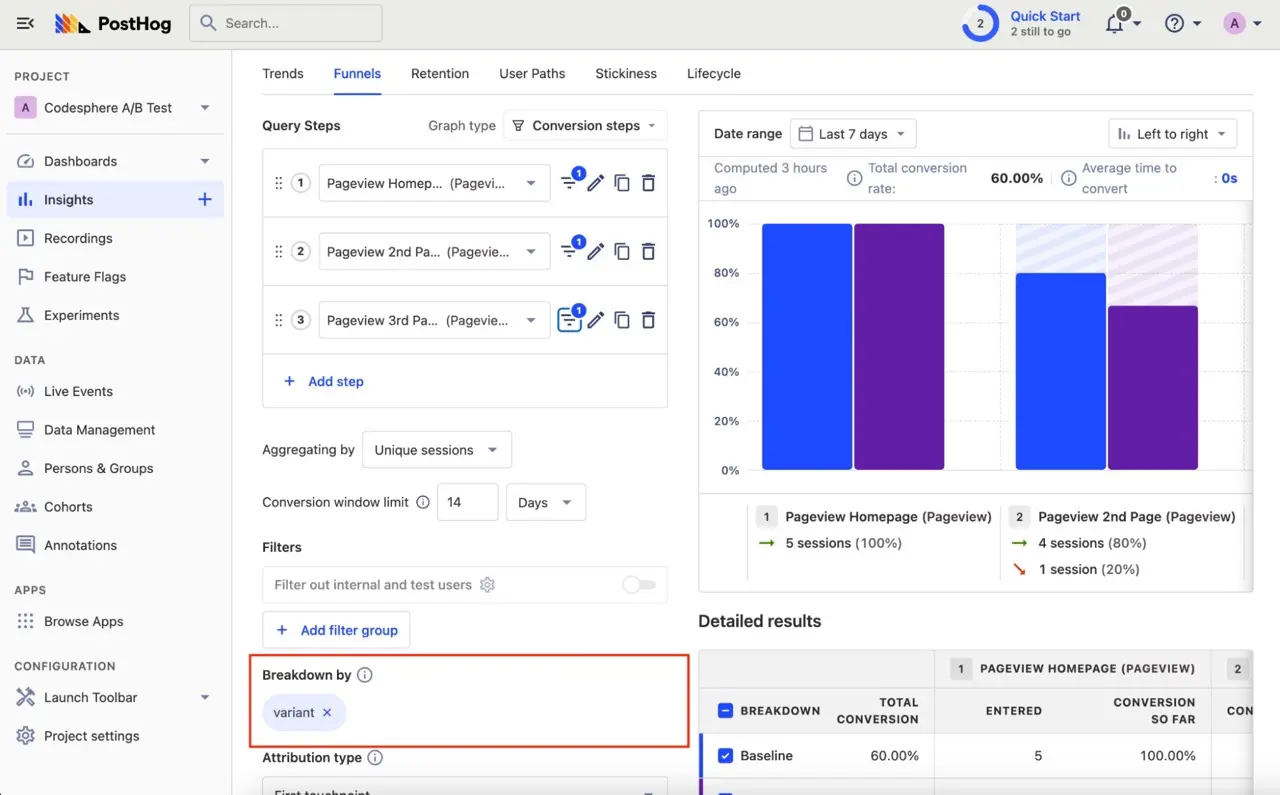
Posthog Funnel InsightsSobald alles eingerichtet ist, können Sie Dashboards und Berichte erstellen, um Ihre Testdaten zu visualisieren. Um Ihre Websites voneinander zu unterscheiden, können Sie sie filtern oder nach Varianten aufschlüsseln, um genauere Einblicke zu erhalten. In diesem Beispiel haben wir eine Trichtervisualisierung erstellt. Sie können mehr darüber erfahren hier A/B-Tests ermöglichen datengestützte Entscheidungen, indem sie zeigen, wie sich Änderungen auf das Verhalten der User auswirken. Die Neugestaltung einer Kassenseite könnte beispielsweise zu einer 10 %igen Steigerung der Konversionen führen, was bei einer Website mit 10.000 täglichen Besuchern und einer Konversionsrate von 3 % 300 zusätzliche Verkäufe pro Tag bedeuten würde. Viel Spaß beim Testen!
